レスポンシブでマルチデバイス対応

読了予測:10分52秒
最近では、スマホやタブレットといった複数の端末に対応しているレスポンシブデザインが流行っています。
しかし、レスポンシブで気をつけなければならない3つのポイントについてはほとんど議論されていません。
失敗しないレスポンシブサイトを作るためにも、気をつけておかなければならない3つのポイントを必ずマスターしましょう。
カンタン更新!格安ホームページ制作(レスポンシブ対応)ならSEOに強いアレグレットのCMSです。

読了予測:10分52秒
最近では、スマホやタブレットといった複数の端末に対応しているレスポンシブデザインが流行っています。
しかし、レスポンシブで気をつけなければならない3つのポイントについてはほとんど議論されていません。
失敗しないレスポンシブサイトを作るためにも、気をつけておかなければならない3つのポイントを必ずマスターしましょう。
レスポンシブデザインが流行っている最大の理由は2つ。1つ目は運用が楽。2つ目はGoogleがレスポンシブデザインを推奨しているからです。
具体的に説明をしていきます。
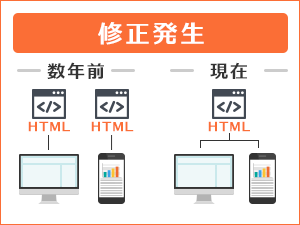
レスポンシブは運用が楽! 数年前まではPC用のホームページとスマホ用のホームページの2つがあり、PC用のホームページを修正するとスマホ用のホームページにはその修正内容が反映されず、二度手間になるケースが多かったのです。
数年前まではPC用のホームページとスマホ用のホームページの2つがあり、PC用のホームページを修正するとスマホ用のホームページにはその修正内容が反映されず、二度手間になるケースが多かったのです。
ところが最近ではタブレットも増えてきており、タブレット用のホームページも作るとなると、実に三度手間になってしまうという問題がありました。
そのため、PC用のホームページを修正すると、スマホもタブレットも自動的に直るレスポンシブデザインが流行し始めたのです。
しかしレスポンシブデザインに起きた大きな問題...ところがここで大きな問題が起き始めます。PC用にもスマホ用にも、そしてタブレットにも対応したホームページのデザインはどうすれば作れるのでしょうか?
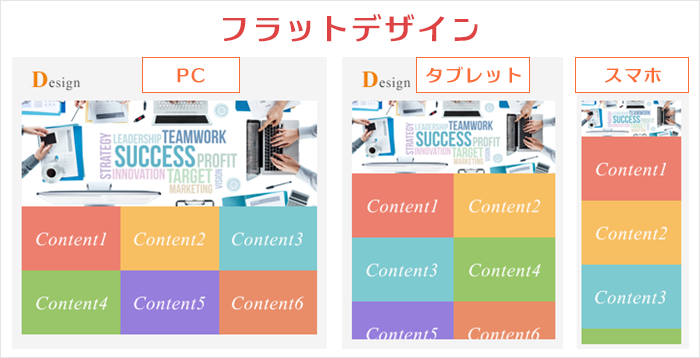
それを解決すべく出てきたのが、ブロック調でできたフラットデザインです。下記の図をご覧ください。

このようにブロック調にすると、横幅が狭くなったスマホでもそのブロックを下に並べ替えればよいだけなので、プログラミングが楽にできるのです。
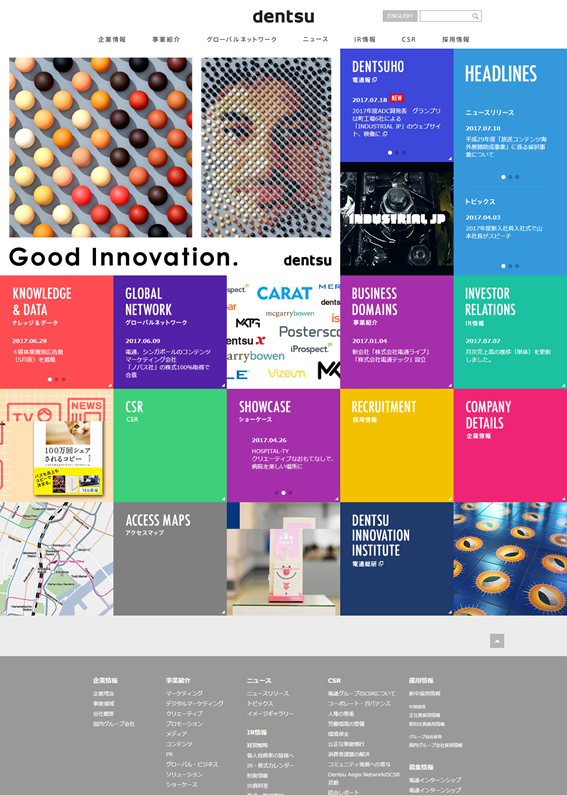
実際、このフラットデザインは現在でも流行しており、天下の電通殿のホームページも2018年8月の頃はフラットデザインとなっています。

流行のフラットデザインにすることで発生した大問題しかしこのデザインをじっくりと見ていただきたいのですが、どこをクリックすればよいか、わかりますか?
そうです。フラットデザインはどこに何が置いてあるかが非常にわかりにくい特徴があるのです。その結果、お問合せが激減する傾向があります。(電通殿の場合、お問合せは考慮する必要がないため、このフラットデザインになっていたのだと思います)
この大問題を解決する方法は制作会社のスキルアップ!? それでは、この大問題を解決する方法は何でしょうか?
それでは、この大問題を解決する方法は何でしょうか?
それは技術者がフラットデザインにせずとも、通常のホームページデザインであってもレスポンシブとして動作するプログラミングスキルを持つことなのです。
非常に高いデザイン力でもお伝えしたように、デザイナーはマルチデバイスに考慮したデザインをしなければなりません。しかし、技術力の低いプログラマーしかいない会社ではフラットデザインしかデザインできません。
一方、技術力の高いプログラマーが在籍している会社では、フラットデザインにする必要がなく、デザインの幅は格段に増えていくのです。
デザインレベルは技術レベルとも連動、高い技術を持っていればさまざまなデザインが可能従って、社内の技術力に応じてデザイナーのデザイン幅が全く異なるのです。
もしも制作会社が、お問合せが激減してしまうフラットデザインを提案してきたら、そこは技術力が低い会社かもしれません。
しかしフラットデザインを提案してこなくても、安心してはいけません。
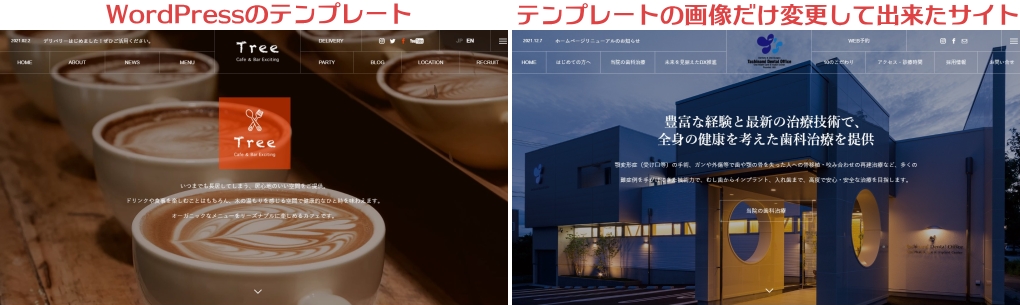
最近最も多いのがWordPressのテンプレートをそのまま使って提案してくるケースがあるからです。自分達に技術がなく、普通のサイトでレスポンシブのプログラムが出来なくても画像を差し替えるだけでサイト制作が出来てしまいます。しかし普通のサイトでレスポンシブのプログラムが作れない人が他人の作ったものをサポートすることは非常に難しく、多くの制作会社がサポートに工数を取られ廃業しています。

話を戻します。弊社の場合、非常に高い技術力を持っているため、フラットデザインにしなくてもレスポンシブデザインにすることができます。その分、デザインの幅も広がり、お問合せ率が下がることのない、見栄えのするレスポンシブデザインが構築できているのです。
フラットデザインを採用するぐらいならデバイス毎にサイトを持った方がよい!?レスポンシブにするためフラットデザインにしなければならない状況であれば、フラットデザインを採用せず、PC用、スマホ用、タブレット用と3つのホームページを作った方が、運用は大変ですが、お問合せが減ることはないので、そちらの方がよいかもしれません。
レスポンシブデザインが流行っている2つ目の理由レスポンシブデザインにするもう1つの理由として、Googleが推奨をしていることが挙げられます。
巷ではレスポンシブデザインをGoogleが推奨していることもあり、SEO的に有利であるといった情報が流れています。
これは正しい情報ではありません。Googleは、レスポンシブであろうと、PC用、スマホ用、タブレット用にホームページを分けていようと、SEO的に差をつけることはないと明言しています。
GoogleがSEOで差をつけていないのに、実際にはSEOで差がついてしまうケースとは? しかし、実際にはSEO的に差がついてしまうケースが多々発生しています。これは、Googleが悪いのではなく、制作側の技術力にまた問題があるのです。
しかし、実際にはSEO的に差がついてしまうケースが多々発生しています。これは、Googleが悪いのではなく、制作側の技術力にまた問題があるのです。
詳しく説明をしていきましょう。
GoogleがSEO的に最も嫌っている1つに類似コンテンツがあります。たとえば、他人が書いた文章をコピーして、あたかも自分のコンテンツのように振る舞うことを言います。
Googleの類似コンテンツに対する評価は相当厳しい...一生懸命書いたコンテンツが盗用され、もし盗用したほうのホームページがGoogleに評価されるようなことが起きると、書いた側は報われません。
そのためGoogleは、コンテンツが盗用された場合、盗用した方のホームページの評価をものすごく下げるアルゴリズムを入れています。
PC用とスマホ用、更にはタブレット用のホームページがバラバラにあった場合に起きる落とし穴PC用とスマホ用、更にはタブレット用のホームページがバラバラにあったとします。その中に、たとえば製品紹介のページがあるとします。そこで、PC用とスマホ用、更にはタブレット用で内容に相違があるでしょうか?
ないはずです。
PC用に見せたい製品、スマホ用に見せたい製品が違うはずがないのです。
しかしこの状況は、前述の類似コンテンツに該当する可能性があります。そのため、「本家本元のページはPCの方にあります」ということをGoogleにわからせるため、その記述をスマートフォン側に入れなければならないのです。もちろん、タブレット用のホームページがあれば、タブレット側にも入れる必要があります。
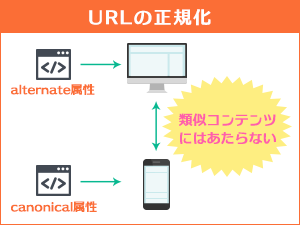
きちんとURLの正規化をしなければならない これをURLの正規化と言います。(専門的で申し訳ありませんが)canonical属性というHTMLの記述方法で、本物はPCサイトにあり、スマホやタブレットのホームページは類似コンテンツにはあたらないよ、とGoogleに認識させることができます。
これをURLの正規化と言います。(専門的で申し訳ありませんが)canonical属性というHTMLの記述方法で、本物はPCサイトにあり、スマホやタブレットのホームページは類似コンテンツにはあたらないよ、とGoogleに認識させることができます。
またPC側には、スマホやタブレットにもコンテンツがあるよ、と知らせるalternate属性も使うことが推奨されています。
つまり、PC側ではalternate属性を使ってスマホやタブレット用のホームページがあることをGoogleに知らせ、スマホやタブレット側では、canonical属性を使って自分たちは類似コンテンツではなく、PC用のページと同じコンテンツだからそっちを見てね、とGoogleに知らせるのです。
しかしalternate属性には問題がある... ところがこのalternate属性は、スマホやタブレットページの存在以外に、スマホやタブレットページで表示される最大の画面幅を設定する必要があるのです。しかし、さまざまな機種が非常に広い画面で販売されていることから、この設定を入れることが事実上不可能となっています。
ところがこのalternate属性は、スマホやタブレットページの存在以外に、スマホやタブレットページで表示される最大の画面幅を設定する必要があるのです。しかし、さまざまな機種が非常に広い画面で販売されていることから、この設定を入れることが事実上不可能となっています。
そのため、現在ではalternate属性を入れているケースはほとんどなく、canonical属性のみを設定すればGoogleが認識できるようになっています。
なんと!制作会社のスキルが低いために約80%のサイトで問題が発生している!しかしこのように、複雑なcanonical属性をスマホやタブレット側に設定していないケースが非常に多く、結果として類似コンテンツ扱いとなり、SEO的に問題が起きているのです。
少し前の調査ですが、約80%のスマホ、タブレットサイトでこの設定が漏れているという報告がされています。
そのため、Googleはこのような設定のいらないレスポンシブを推奨しているのです。
技術力のない会社でサイト制作をしてはイケナイ!?我々は技術力があるため、レスポンシブでなくともGoogleから評価が下がるようなことはありませんが、多くの制作会社がそこまで考慮してサイト制作をしているわけではないため、Googleがそれを見越してレスポンシブを勧めているのです。
MFI(モバイルファーストインデックス)の導入に向けて 2018年、GoogleにMFI(モバイルファーストインデックス)が導入されました。このMFIが導入されると、スマホサイトがないホームページは明らかに評価が下がります。
2018年、GoogleにMFI(モバイルファーストインデックス)が導入されました。このMFIが導入されると、スマホサイトがないホームページは明らかに評価が下がります。
スマホからの検索回数がPCを抜いている現在、モバイルを最初に考えなければならない時代となっています。
しかし、スマホサイトを作ると前述のようにcanonical属性を忘れてしまう制作会社が後を絶たないため、今後はレスポンシブで制作した方がよいと思われます。
レスポンシブデザインにすることで問題となるのが縦長サイト
技術力がないと、フラットデザインを使ってレスポンシブを実現しようとしてしまいます。それが気をつけるべきポイントの1つ目でした。
次に、レスポンシブにしない場合、スマホ側、タブレット側にきちんとした設定がされておらず、類似コンテンツを排除するGoogleのアルゴリズムによって評価が下がってしまうケースもありました。これが2つ目のポイントでした。
3つ目のポイントは、縦長サイトでも見栄えを維持できる?ということです。
PC用、スマホ用、タブレット用と別々にサイトを作り、チューニングされたデザインであれば見栄えもよく、お問合せ率なども高いサイトとなります。しかしレスポンシブの場合、情報量がとても多いPC用のサイトを、画面の小さいスマホですべて閲覧するようになるため、非常に縦に長いサイトとなってしまいます。
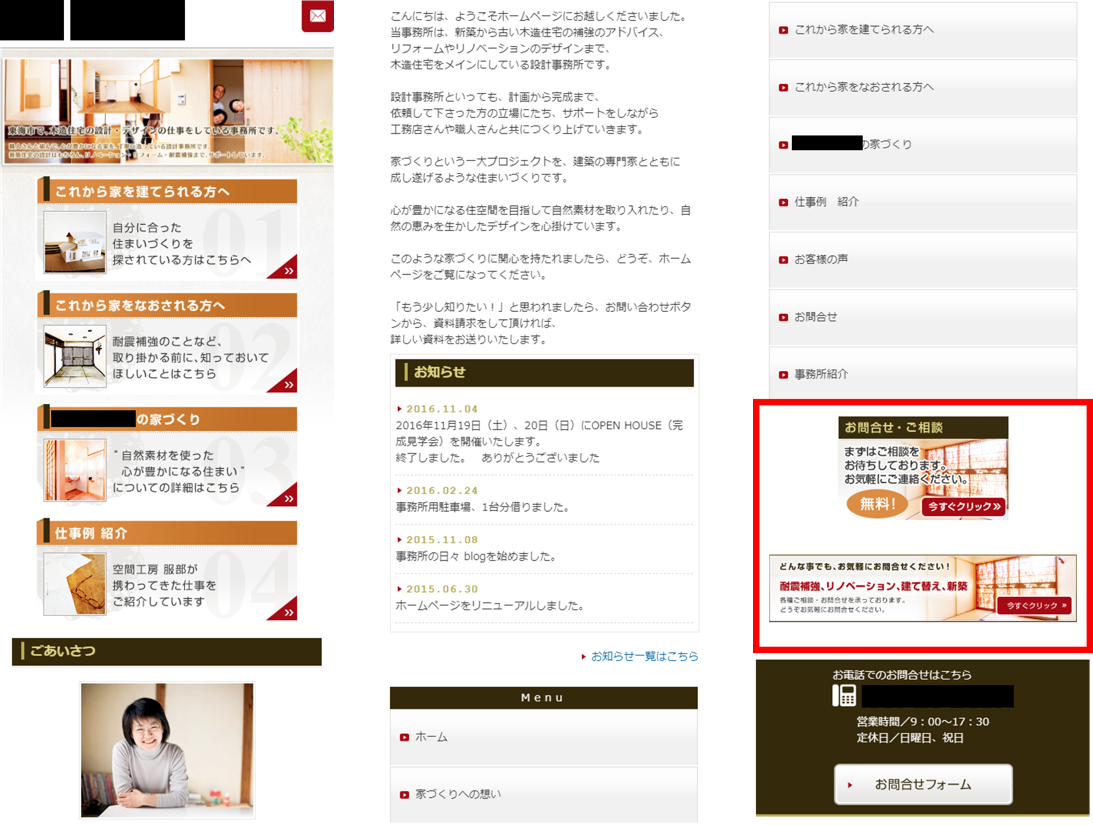
縦長サイトのため、クリックしてほしいバナーが相当下部に出てくることに?下記のようなデザインの場合、最もクリックしてほしいバナーが下部にあるため、2つ重要なバナーが並んでしまったり、かなりスクロールしなければ出てこなかったり、PCのデザインであれば問題はないけれど、スマホ用にすると問題が起きてしまうケースがかなりの確率で発生します。

それらが引き起こす問題はお問合せ率のダウンその結果、レスポンシブデザインにすることで、フラットデザインではないにも関わらず、お問合せが下がってしまうケースが起きるのです。
そこでレスポンシブにしても、スマホでお問合せが下がらない工夫をする必要があるのです。しかし、そこまで考えてレスポンシブサイトを構築しているケースは少ない状況です。
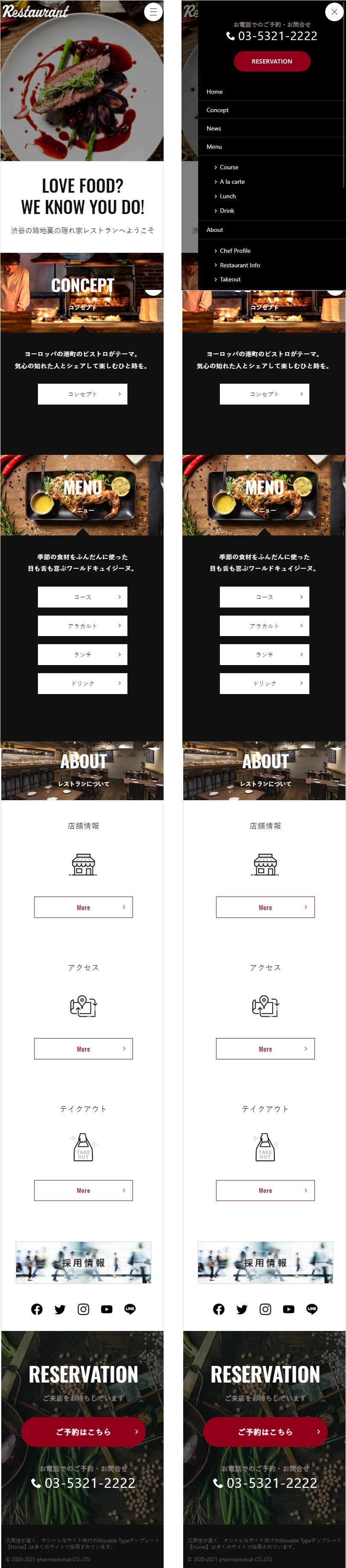
下記をご覧下さい。我々のレスポンシブサイトです。メニューボタンを押した場合、すぐにお問合せが出来るように工夫されていますし、サイトの一番下にもお問合せのボタンが用意されています。

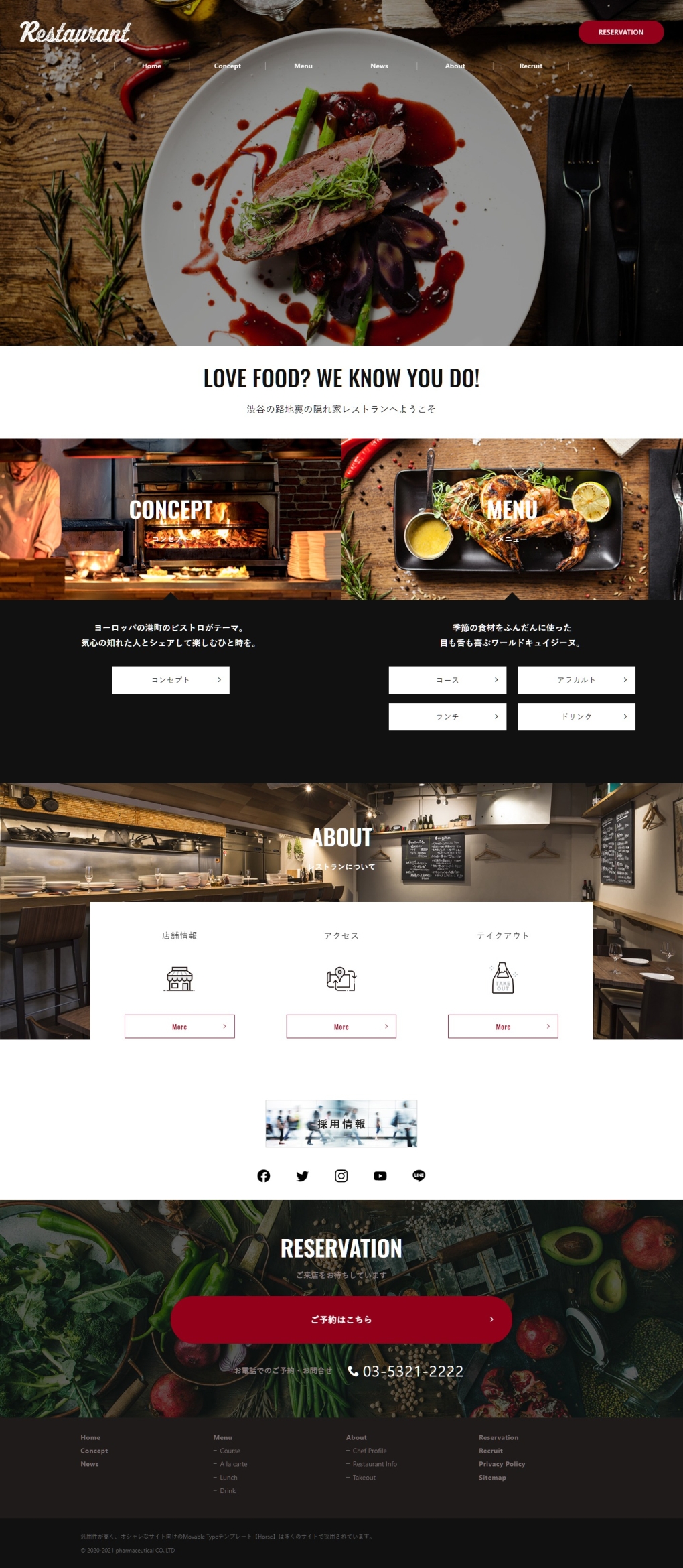
バツグンに見やすいのではないでしょうか?ちなみに、元々のPCサイトは、

でした。いかがでしょうか?こんなに違うんだ!と圧倒的な技術力、デザイン力を感じる事が出来たのではないでしょうか?
事前にスマホ用のレスポンシブデザインをチェックする必要性があるスマホでどう表示されるのかを、必ず事前にデザインで確認しておくことをオススメします。
お問合せが目立つところにあるか、無駄に2つ表示されていないか、スマホになってもきちんと文字は見えるか、そういった確認が必ず必要です。
弊社の場合は必ずそれらも考慮してレスポンシブデザインにしているため、確認作業も必要ありません。非常にスムースに制作が流れるよう配慮しております。

ミラクルCMSは、世界標準CMSのMovable Typeがセットされたサイト制作を行います。
レスポンシブデザインによるスマホ対応、10ページ迄の制作が含まれて初期費用49,800円と非常に安価。格安ホームページ制作は、ぜひ当社まで。
営業エリア:全国47都道府県