レスポンシブデザインで気をつけなければならない3つ目のポイント
レスポンシブデザインにすることで問題となるのが縦長サイト
技術力がないと、フラットデザインを使ってレスポンシブを実現しようとしてしまいます。それが気をつけるべきポイントの1つ目でした。
次に、レスポンシブにしない場合、スマホ側、タブレット側にきちんとした設定がされておらず、類似コンテンツを排除するGoogleのアルゴリズムによって評価が下がってしまうケースもありました。これが2つ目のポイントでした。
3つ目のポイントは、縦長サイトでも見栄えを維持できる?ということです。
PC用、スマホ用、タブレット用と別々にサイトを作り、チューニングされたデザインであれば見栄えもよく、お問合せ率なども高いサイトとなります。しかしレスポンシブの場合、情報量がとても多いPC用のサイトを、画面の小さいスマホですべて閲覧するようになるため、非常に縦に長いサイトとなってしまいます。
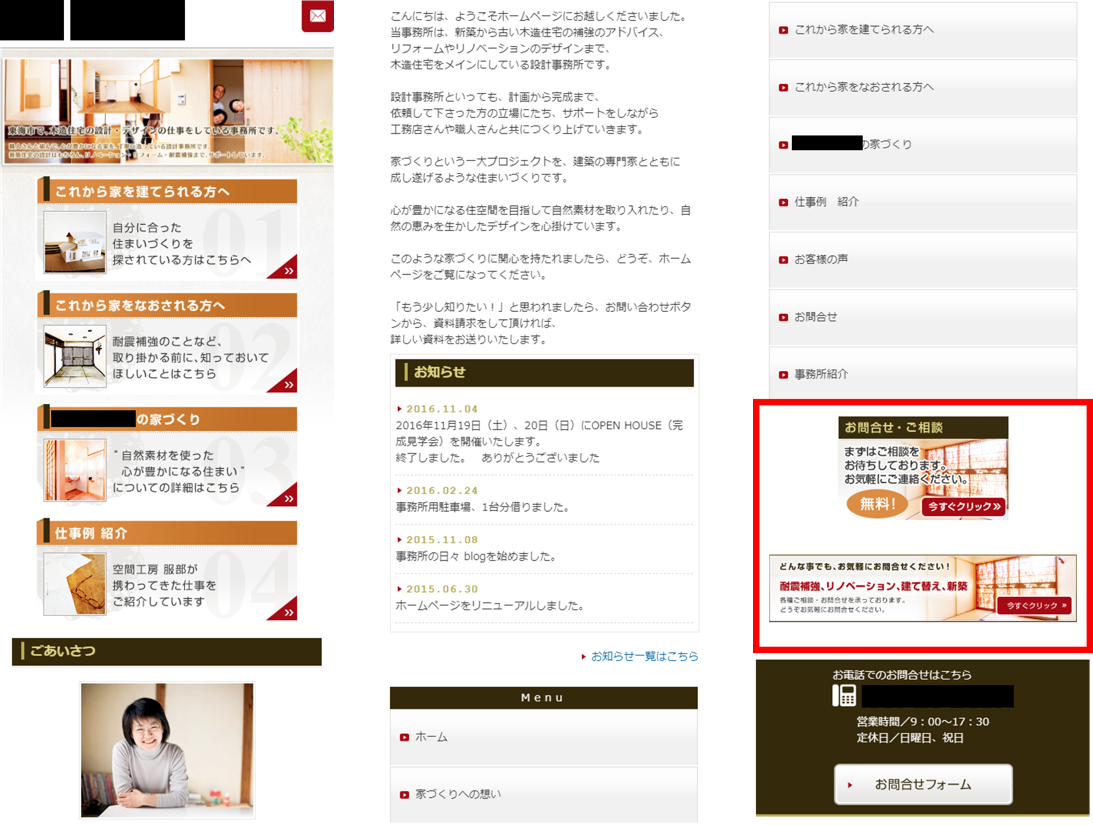
縦長サイトのため、クリックしてほしいバナーが相当下部に出てくることに?下記のようなデザインの場合、最もクリックしてほしいバナーが下部にあるため、2つ重要なバナーが並んでしまったり、かなりスクロールしなければ出てこなかったり、PCのデザインであれば問題はないけれど、スマホ用にすると問題が起きてしまうケースがかなりの確率で発生します。

それらが引き起こす問題はお問合せ率のダウンその結果、レスポンシブデザインにすることで、フラットデザインではないにも関わらず、お問合せが下がってしまうケースが起きるのです。
そこでレスポンシブにしても、スマホでお問合せが下がらない工夫をする必要があるのです。しかし、そこまで考えてレスポンシブサイトを構築しているケースは少ない状況です。
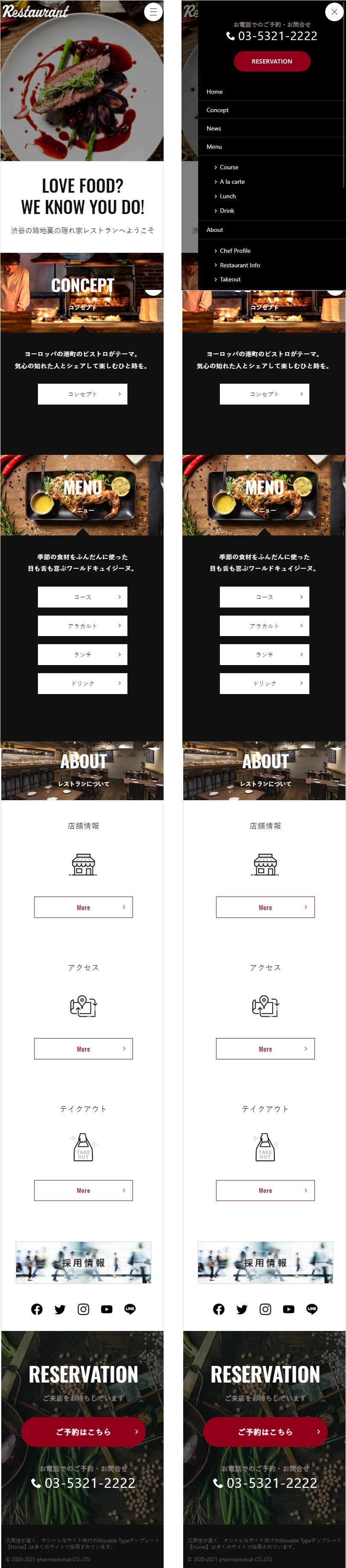
下記をご覧下さい。我々のレスポンシブサイトです。メニューボタンを押した場合、すぐにお問合せが出来るように工夫されていますし、サイトの一番下にもお問合せのボタンが用意されています。

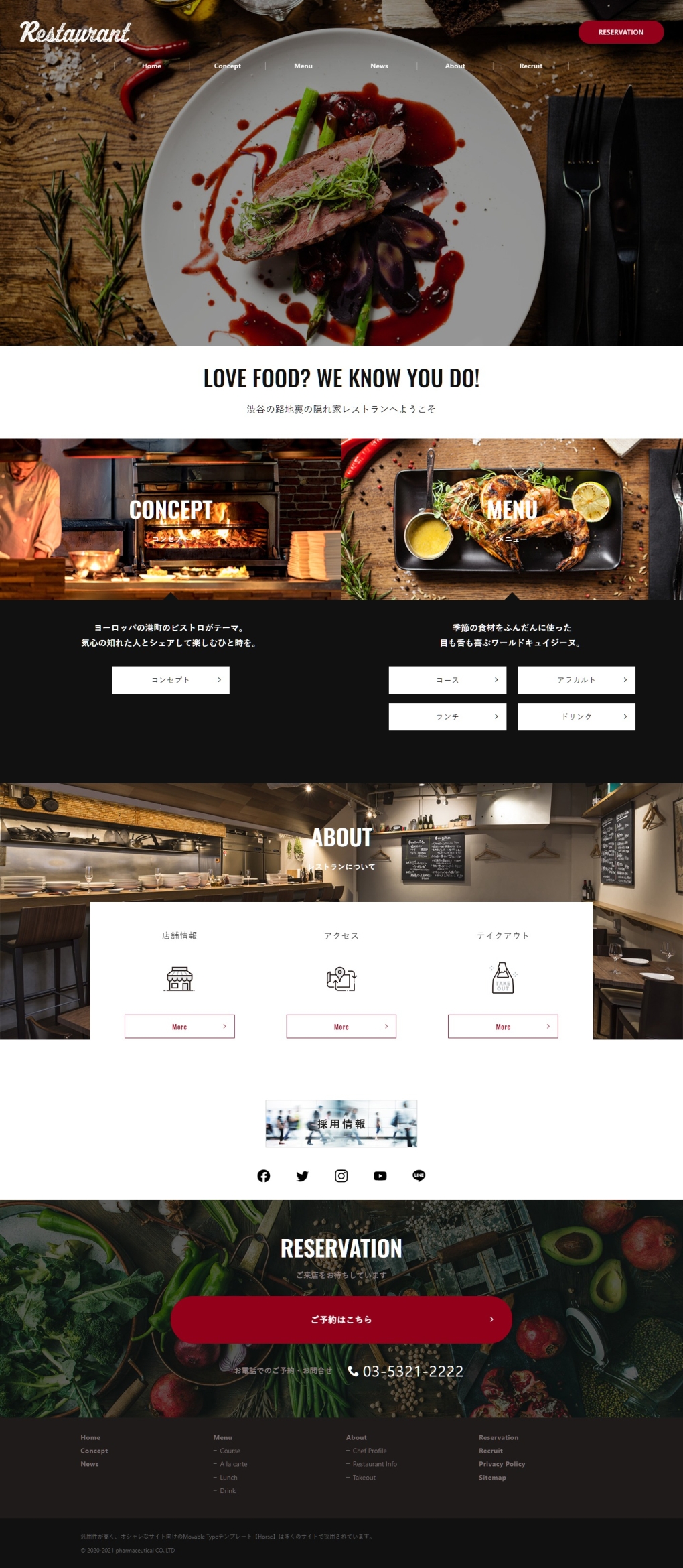
バツグンに見やすいのではないでしょうか?ちなみに、元々のPCサイトは、

でした。いかがでしょうか?こんなに違うんだ!と圧倒的な技術力、デザイン力を感じる事が出来たのではないでしょうか?
事前にスマホ用のレスポンシブデザインをチェックする必要性があるスマホでどう表示されるのかを、必ず事前にデザインで確認しておくことをオススメします。
お問合せが目立つところにあるか、無駄に2つ表示されていないか、スマホになってもきちんと文字は見えるか、そういった確認が必ず必要です。
弊社の場合は必ずそれらも考慮してレスポンシブデザインにしているため、確認作業も必要ありません。非常にスムースに制作が流れるよう配慮しております。


