ホームページのカラム数について考えてみる
最近のホームページは、1カラム構造が非常に増えています。10年前は3カラムが流行っていましたが、その後、2カラムが人気となり、現在では1カラムとなっています。
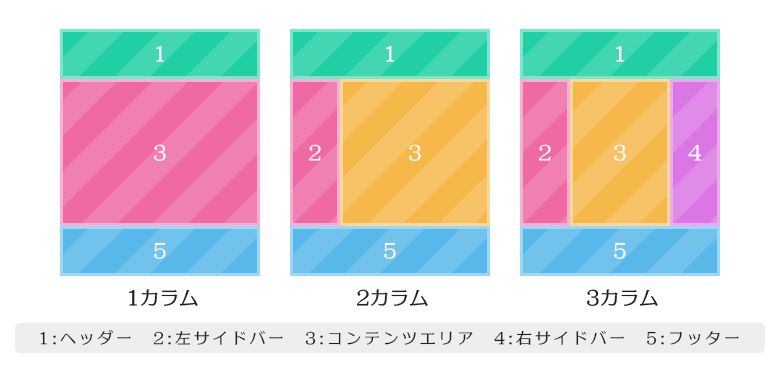
1カラム、2カラム、そして3カラムの違い1カラム、2カラム、そして3カラムの違いは下記の様な感じです。

2カラムの場合、左側のサイドバーにはメニューが通常設置されています。3カラムの場合、同じく左側のサイドバーにはメニューが、そして右側のサイドバーにはバナーがたくさん並んでいました。
下記のホームページは10年前のデザイナーの誰もが憧れたホームページでした。右側にバナーが並んでいるのがお分かりになると思います。

10年前はスマホや携帯といったデバイスを考慮する必要がありません。そこで、左のサイドバーにメニューがあり、右側のサイドバーにはバナーが並んでいるデザインですと非常にガチャガチャとしてにぎやかな感じとなり、ブームとなったのです。
ただし3カラムは幾つかの問題を持っていました。それはあまりにもガチャガチャしすぎるデザイン故に、どこをクリックしてよいかが不明のため、お問い合せ率が低くなる傾向があります。
そして制作会社側からすると、このバナー部分に頻繁に修正が入るため、サポートが大変で、工数がかかることから、バナーの少ない2カラムへと変化していったのです。
また3カラムをスマホでレスポンシブにて表現すると、①→②→③→④→⑤の順に表示されるため、いきなりトップ画像の次にメニューが来てしまうという構造のため、一番読んで頂きたいコンテンツにたどり着くまでにかなりのスクロールが必要となってしまう問題もありました。
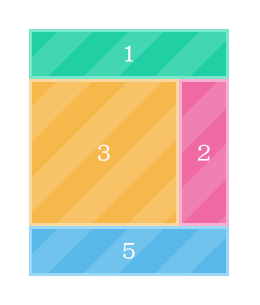
正確にはこの問題は2カラムでも同様に発生します。そのため、最近の2カラムは、

と、右側にメニューを設置し、レスポンシブ表示のスマホでは①→③→②→⑤とコンテンツを上部に表示させるようにしているケースも増えました。
この2カラムは常にメニューが表示されていることからユーザビリティが良く、平均ページユーも高くなる傾向があり、お問い合せ率も高い構造でした。
弊社が提供しているミラクルCMSもこの右にメニューがある2カラム構造が最も多い状況です。
ただしディスプレイの表示エリアの拡大により、この2カラムはメニューがある関係で、横いっぱいに表示させる事が出来ないために寂しく見えてしまう事となり、画面いっぱいに表現出来る1カラムへとシフトをしてきています。
1カラムにはメニューが通常⑤にメニューがある状態のため、ユーザビリティ的には使い勝手が悪くなってしまいます。
そのため、2カラムで右メニューを邪魔しない形で、横いっぱいにあるように見えるインパクトのあるデザインとなるような工夫をしているケースもあります。

がそうです。
1カラムの問題点 この場合は、1カラムのユーザビリティの悪さはなくなり、インパクトのあるサイトに見えるようになっています。
この場合は、1カラムのユーザビリティの悪さはなくなり、インパクトのあるサイトに見えるようになっています。
しかし本サイトのような1カラムのどーんとインパクトのあるホームページと比較しますとやはりインパクトには差が出てしまいます。
そのため、トップページは1カラムで、下層ページは2カラムのままにしているサイトも見受けられます。あとはお問い合せを落とさないために、サイドにバナーを表示させ、それを固定しているケースもあります。
つまりインパクトのある1カラムのデザインをとるとお問い合せが減ってしまう。お問い合せを増やすためには、2カラムが良いけども、どんなに工夫をしても見栄えのインパクトの部分に差が出てしまうという問題があります。
この両方を解決する方法は残念ながら、まだ見つかっていません。
ただ1カラムへの流れは止められそうもなく、現在ミラクルCMSは1カラム、2カラム、両方準備しておりますが、2カラムでのご要望が非常に多い状態です。
前述の通り、ホームページのデザインはこのカラム数だけで大きく見栄えが違います。3カラムでデザインをしますと、どんなに凄いデザイナーさんでも、その構造だけで古くささが出てしまいます。
長期にわたって飽きないデザインがコストを下げる一度ホームページを作ってしまいますと、何年も付き合っていく必要があります。高いお金を払ったにもかかわらず、1年も経たずに飽きてしまっては非常にもったいないと言えます。
飽きないデザインは長期にわたり使う事が出来るためコスト的にも下がることを意味します。現在はまたデザインの過渡期でもあります。
どの構造がずっと付き合っていけるのか、真剣に考えていく必要があると思います。


